
01.Forschung
Ich strukturiere meine Fragen, höre meinen Kunden zu und fühle mich in sie hinein. Ich führe vergleichende Recherchen durch. Dies gibt mir ein tiefes Verständnis für die Industriestandards der jeweilige Branchen.

Ich entwickle digitale Erlebnisse, die Nutzer begeistern und Unternehmen voranbringen.



M.Zilken-Website: B2B-Inhalte neu gedacht (+95 % schnellere Navigation, moderne Markenstruktur).
Weitere Projekte: M. Zilken-IT & Künstlerisches Portfolio.

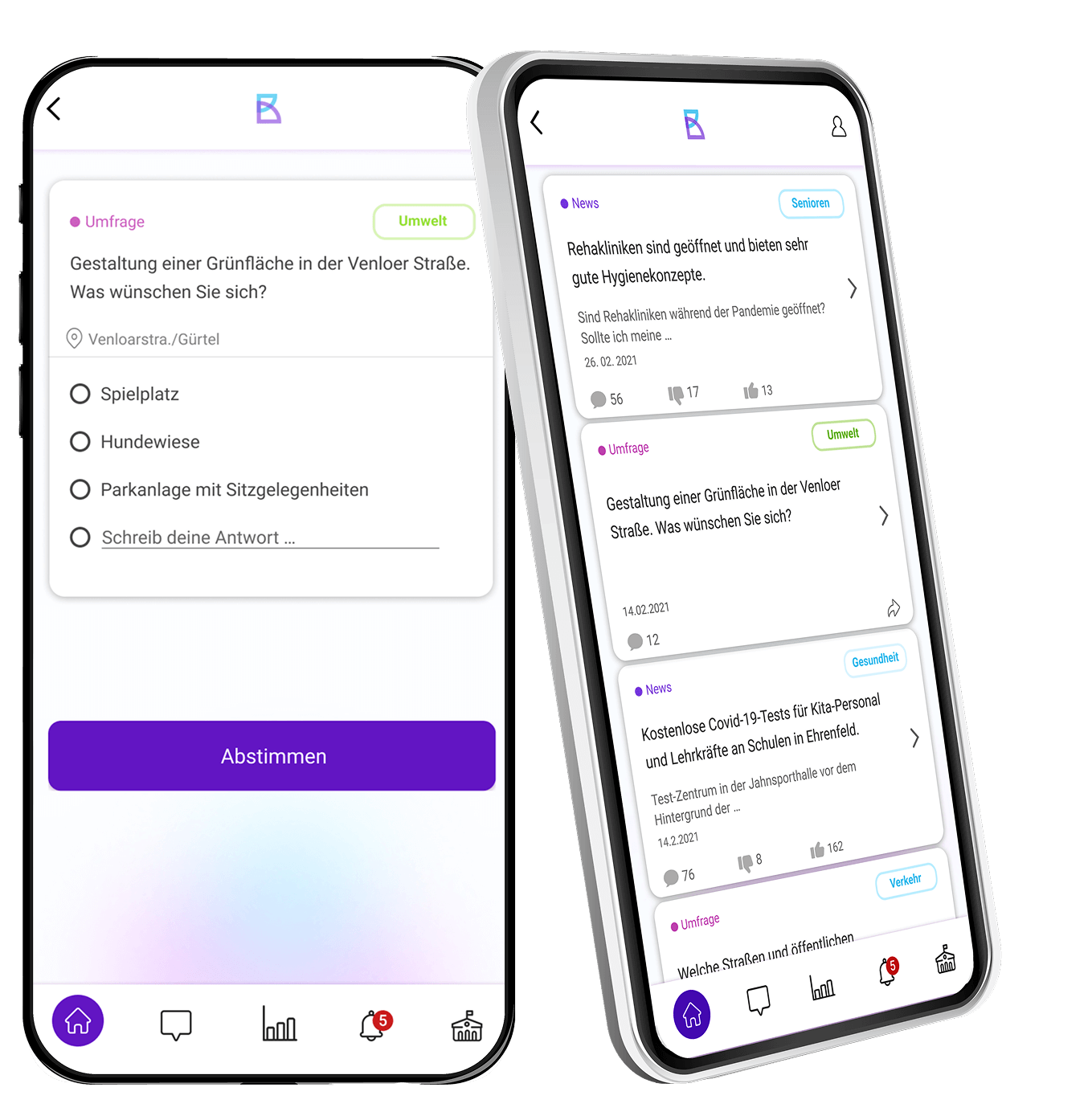
UX/UI Case Study
iOS-Bürgerbeteiligungs-App (+40 % mehr aktive Beteiligung, 95 % Navigation sofort verständlich)

Entwicklung von Branding-Konzepten inklusive Logos, Corporate-Identity-Systemen und Marketingmaterialien für Print & Digital.


Von der Idee bis zum Relaunch: Ich entwickle Websites, die Marken sichtbar machen, Besucher konvertieren und Wachstum fördern.
Mit klarer Struktur, Mikroanimationen und handlungsstarken CTAs gestalte ich Erlebnisse, die intuitiv und einladend wirken.
Über das Design hinaus muss eine Website auch technisch überzeugen. Mit Webflow entwickle ich Websites, die sich leicht pflegen lassen und durch gezielte SEO-Optimierung sichtbar bleiben.
Durch durchdachtes Design und smarte Features gestalte ich Einkaufserlebnisse, die einfach funktionieren – für reibungslose Abläufe und mehr Verkaufserfolg.
Mit einem durchdachten Design-System und optimiertem UX/UI-Design gestalte ich intuitive Userflows für eine mühelose Interaktion.
Kontinuierliche Tests gewährleisten höchste Nutzerzufriedenheit.
Ich entwickle Websites, die sich jedem Endgerät anpassen – für optimale Darstellung, bessere Nutzererlebnisse und höhere SEO-Performance.
Mit strategischem Design und klarer Markenkommunikation gestalte ich Identitäten, die Geschichten erzählen, Werte erlebbar machen und echte Verbindungen schaffen.



Sketch
Figma
Html/Css

Ich liebe es, durch kreative Problemlösungen beeindruckende digitale Erlebnisse zu gestalten. Lade meine Portfolio-Mappe herunter, um mehr über meine Erfahrung, Projekte und Designphilosophie zu erfahren.